Je vous ai parlé dans un précédent article des Rich Snippets, ces informations qu’il est possible de mettre en avant dans les résultats des moteurs de recherche.
Il est ainsi possible d’afficher le prix, la disponibilité et le nombre de commentaires laissés par vos clients, mais aussi et surtout la note de vos produits représentée sous forme d’étoiles qui attireront l’oeil des chercheurs et les inciteront à cliquer sur vos liens.

Si vous souhaitez savoir comment fonctionnent les Rich Snippets, je vous invite à lire mon article sur ce sujet. Bien qu’un peu ancien le principe n’a pas changé.
Ce qui a changé c’est que depuis, de nombreux thèmes PrestaShop intègrent ces Rich Snippets, mais malheureusement pas toujours correctement, y compris le thème de base.
L’erreur principale à corriger
Afin de voir apparaitre les Rich Snippets, il est nécessaire de renseigner les informations dans le code source de vos fiches produits.
Si nous prenons l’exemple du thème de base de PrestaShop 1.6, nous pouvons voir dans le fichier product.tpl que ces informations sont présentes.
<div itemscope itemtype="http://schema.org/Product">
...
<h1 itemprop="name">{$product->name|escape:'html':'UTF-8'}</h1>
...
<div id="short_description_content" class="rte align_justify" itemprop="description">{$product->description_short}</div>
...
<p class="our_price_display" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
{if $product->quantity > 0}
<link itemprop="availability" href="http://schema.org/InStock"/>
{/if}
{if $priceDisplay >= 0 && $priceDisplay <= 2}
<span id="our_price_display" class="price" itemprop="price">{convertPrice price=$productPrice}</span>
<meta itemprop="priceCurrency" content="{$currency->iso_code}" />
{/if}
</p>
...
</div>
De même, les informations concernant les avis clients sont présentes dans le module d’avis livré avec PrestaShop, Commentaires produits (productcomments) dans le fichier productcomments.tpl.
<div class="comment row" itemprop="review" itemscope itemtype="http://schema.org/Review">
<div class="star_content clearfix" itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
...
<meta itemprop="worstRating" content = "0" />
<meta itemprop="ratingValue" content = "{$comment.grade|escape:'html':'UTF-8'}" />
<meta itemprop="bestRating" content = "5" />
</div>
...
<p itemprop="name" class="title_block"><strong>{$comment.title}</strong></p>
<p itemprop="reviewBody">{$comment.content|escape:'html':'UTF-8'|nl2br}</p>
...
</div>
Ce code fonctionne correctement, à une seule condition: que vous n’ayez que votre produit sur votre fiche produit.
Cela peut paraitre évident, mais certains e-commerçants, dont vous faites peut-être partie, proposent également sur leurs fiches produits, des accessoires liés au produit, les produits de la même catégorie, les meilleures ventes, les promotions en cours…
Le problème vient de là, car certains des modules qui proposent d’afficher ces listes de produits intégrent eux aussi le code des Rich Snippets.
De ce fait, lorsque les moteurs de recherche arrivent sur vos pages produits, ils trouvent des informations sur plusieurs produits, et ne sachant pas lesquelles utiliser, ils n’en utilisent aucune.
Comment vérifier que vos Rich Snippets fonctionnent correctement ?
Pour cela, nous allons utiliser l’outil officiel de Google, gratuit et ultra-simple à utiliser:
- Rendez-vous sur la page https://developers.google.com/structured-data/testing-tool/
- Cliquez sur Explorer une URL
- Collez l’URL de votre page produit
- Cliquez sur Récupérer et valider
Google étudie alors votre page et affiche le résultat en deux parties:
- A gauche, le code source, dans lequel vous pouvez retrouver les balises des Rich Snippets
- A droite, l’interprétation de votre code par Google
Pour que le test soit réussi, vous devez obtenir l’affichage suivant
Ce qui signifie que Google n’a trouvé qu’un seul produit et qu’aucun problème n’a été detecté.
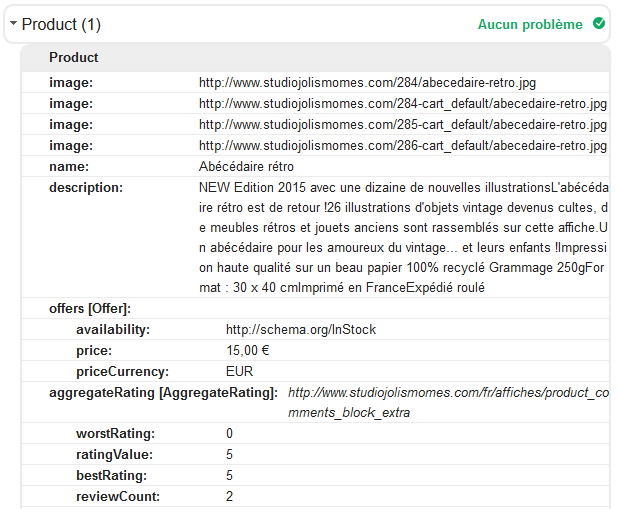
Pour aller plus loin, vous pouvez cliquer sur ce bandeau pour obtenir plus d’informations sur ce que voit Google.

Vous avez là, l’ensemble des informations indispensables au bon affichage de vos Rich Snippets dans les moteurs de recherche:
- Un seul produit
- Une ou plusieurs images
- Le nom et la description du produit
- La disponibité, le prix et la devise
- La note:
- comprise entre worstRating et bestRating: ici entre 0 et 5
- ratingValue représente la note moyenne donnée par vos clients
- reviewCount est le nombre d’avis laissés
Si vous obtenez le résultat ci-dessous, vérifiez votre code source, une des balises est certainement manquante ou placée au mauvais endroit.
Ouvrez le bandeau pour obtenir plus d’informations sur les erreurs en question.
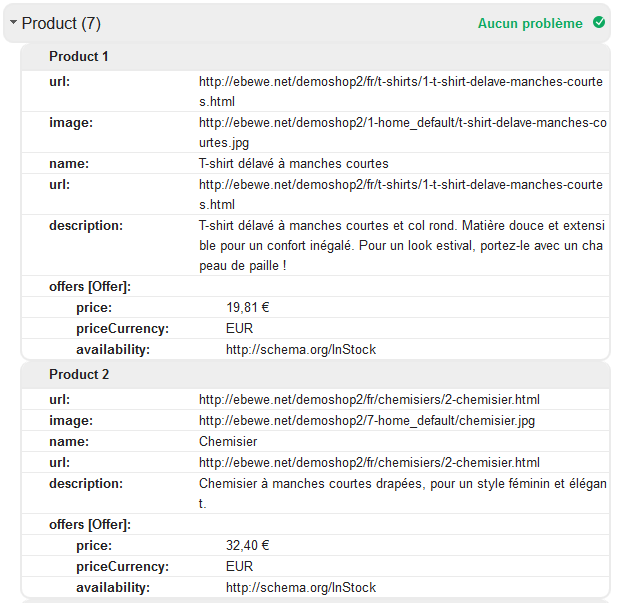
Le cas qui nous intéresse ici est si vous obtenez le résultat suivant
Bien que le message Aucun problème apparaisse, vous pouvez voir que le nombre de produits détectés est de 7.
Si l’on clique sur le bandeau pour voir le détail, on se rend compte qu’il n’y a en effet aucune erreur, mais que plusieurs produits sont affichés.

Comment corriger ce problème ?
Pour corriger ce problème il vous faudra vous rendre dans les fichiers tpl des modules présents sur votre fiche produit.
Par exemple, si vous utilisez le module Produits dans la même catégorie (productscategory) et que le problème se pose avec ce dernier, ouvrez le fichier themes/nom-de-votre-theme/modules/productscategory/productscategory.tpl ou à défaut (si ce fichier n’existe pas), modules/productscategory/views/templates/hook/productscategory.tpl.
Dans ce fichier, cherchez et supprimez tous les bouts de code liés aux Rich Snippets:
- itemscope itemtype= »http://schema.org/Product »
- itemprop= »name »
- itemprop= »url »
- itemprop= »image »
- itemprop= »description »
- …
<li class="product-box item" itemscope itemtype="http://schema.org/Product"> devient par exemple <li class="product-box item">.
Ou encore, <img itemprop="image" src="{$product.image}" alt="{$product.name|htmlspecialchars}" /> devient <img src="{$product.image}" alt="{$product.name|htmlspecialchars}" />.
Enregistrez votre fichier et re-testez l’url de votre fiche produit sur https://developers.google.com/structured-data/testing-tool/.
L’erreur ne se présentera plus.
Conclusion
Voila donc comment tester vos Rich Snippets et corriger les éventuels problèmes que vous pourriez rencontrer.
N’hésitez pas à laisser un commentaire pour me dire ce que vous pensez de l’article ou pour me demander un conseil si vous en avez besoin.

Laisser un commentaire