Je vous propose aujourd’hui d’étudier les « Rich snippets » (en français les « Extraits enrichis ») et leur intégration dans Prestashop.
Ce terme ne vous dit peut être rien, mais vous savez très certainement de quoi il s’agit.
Cet article se décompose en 3 parties :
- Les Rich Snippets, qu’est-ce que c’est que ça ?
- Comment ça marche ?
- L’intégration dans Prestashop
LES RICH SNIPPETS, QU’EST-CE QUE C’EST QUE CA ?
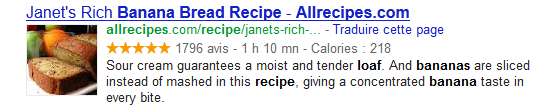
En recherchant une recette vous êtes sans doute déjà tombé sur un résultat comme celui-ci.

Et bien les rich snippets, ce n’est rien d’autre que ça : Un résultat de recherche bien présenté avec une photo et des informations utiles : ici le temps de préparation, les calories et les avis des consommateurs.
Les recettes c’est bien ! me direz vous, mais nous ce qui nous intéresse ce sont nos produits.
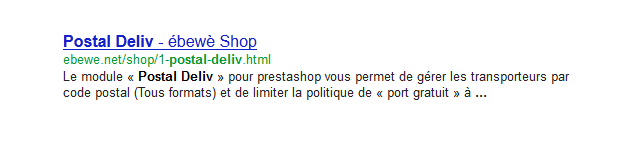
Pas d’inquiétude, puisqu’il est également possible de faire cela avec des produits afin de passer de ce résultat que vous connaissez tous.

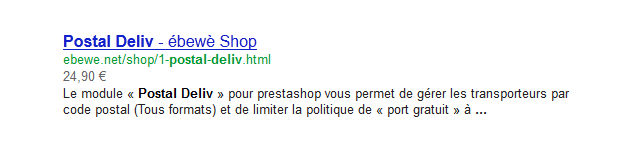
A celui-ci

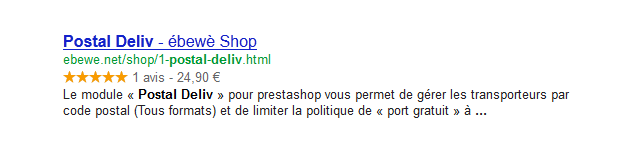
Voire même, celui-là

L’intérêt étant évidemment d’attirer l’œil du chaland et de récolter plus de clics et donc de visites.
Ça vous tente ? Alors allons-y !
COMMENT CA MARCHE ?
Afin d’arriver à un tel résultat, il est nécessaire de structurer vos données d’une certaine manière, c’est à dire rajouter des balises et des attributs aux informations que vous souhaitez voir apparaître : le prix, les avis de vos consommateurs…
Pour cela, plusieurs formats de balisages vous sont proposés :
- Microdata (ou Microdonnées)
- Microformats
- RDFa
Nous nous servirons ici du Microdata couplé à la ressource schema.org, et ce pour deux raisons. Non seulement il est conseillé et reconnu par les moteurs de recherche les plus importants (Google, Bing et Yahoo), mais il est également très simple à utiliser.
L’INTÉGRATION DANS PRESTASHOP
Voyons maintenant à travers un exemple comment l’appliquer à notre boutique Prestashop.
La procédure est un peu longue, mais pas compliquée. Pensez tout de même à faire des sauvegardes des fichiers modifiés, on ne sait jamais.
J’utiliserai ici les fichiers du template de base de Prestashop 1.4.8.2 et le module de commentaires pour le système de notation. A vous d’adapter le code à votre template.
N’hésitez pas à laisser un commentaire ou à me contacter si vous avez un doute ou une question.
Dans la mesure où nous voulons voir apparaître ces rich snippets sur les résultats de recherche de nos produits, nous allons modifier notre fichier product.tpl situé dans le répertoire themes\prestashop.
Commençons par encadrer l’intégralité du fichier par les balises suivantes
<div itemscope itemtype="http://schema.org/Product"> // A copier ligne 123 de votre fichier
<div id="primary_block" class="clearfix">
contenu de la page ...
{/if}
</div> // A copier en fin du fichier
{/if} //Dernière ligne de votre fichier
Ceci permettra d’indiquer aux moteurs de recherche que nous traitons un produit et que ce qui se trouve à l’intérieur de cette balise est potentiellement intéressant.
Reste maintenant à pointer quels éléments sont dignes d’attention. Pour ce tutoriel, je vous propose de renseigner :
- Le nom du produit
- L’image
- La description
- Le prix
- Les avis de vos clients
LE NOM DU PRODUIT
Le nom de produit est disponible dans la balise h1 en début de fichier remplacez donc :
<h1>{$product->name|escape:'htmlall':'UTF-8'}</h1> // Ligne 124
par
<h1 itemprop="name">{$product->name|escape:'htmlall':'UTF-8'}</h1>
L’IMAGE
Un peu plus compliqué maintenant pour l’image car on va devoir faire appel à Smarty ( rien d’insurmontable et ce sera le plus dur, je vous rassure).
Petite précision également : pour l’instant, seul Yahoo prend en compte le critère image en affichant une miniature comme pour l’exemple des recettes de google précédemment cité. Cela me semble tout de même important de renseigner le paramètre dans la mesure où Google et Bing devraient finir par s’en servir aussi.
J’ai choisi de proposer comme image la miniature de l’image par défaut de chacun des produits, d’où le code Smarty suivant : First pour Première image et Thumbnails pour Miniature.
{if $smarty.foreach.thumbnails.first}itemprop="image"{/if}
Ajoutez donc ce code dans la balise à la ligne 169 de votre fichier ou remplacez :
<img id="thumb_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'medium')}" alt="{$image.legend|htmlspecialchars}" height="{$mediumSize.height}" width="{$mediumSize.width}" />
par
<img {if $smarty.foreach.thumbnails.first}itemprop="image"{/if} id="thumb_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'medium')}" alt="{$image.legend|htmlspecialchars}" height="{$mediumSize.height}" width="{$mediumSize.width}" />
LA DESCRIPTION
Pour la description, c’est aussi simple que pour le nom, remplacez à la ligne 195 :
<div id="short_description_content" class="rte align_justify">{$product->description_short}</div>
par
<div itemprop="description" id="short_description_content" class="rte align_justify">{$product->description_short}</div>
J’ai pris le parti de mettre en valeur la description courte qui correspond à mon avis mieux à un résultat de moteur de recherche. Libre à vous de mettre plutôt la description longue.
LE PRIX
On en termine avec le fichier « product.tpl » par le prix.
Comme précédemment on va encadrer une partie de notre page : celle où se trouvent notamment les informations sur le prix. Copiez donc les 2 lignes suivantes :
<div itemscope itemtype="http://schema.org/Offer"> // A copier ligne 227
<!-- add to cart form-->
<form id="buy_block" {if $PS_CATALOG_MODE AND !isset($groups) AND $product->quantity > 0}class="hidden"{/if} action="{$link->getPageLink('cart.php')}" method="post">
...
</form>
</div> // A copier ligne 373
Cette balise Offer, comprise vous l’avez compris à l’intérieur de la précédente balise Product, va nous permettre de proposer une offre concernant notre produit.
Nous allons donc pouvoir définir ici la devise et le prix.
Pour définir que notre devise est l’euro, remplacez simplement à la ligne 241 :
<p class="price">
par
<p itemprop="priceCurrency" content="EUR" class="price">
Pour le prix, remplacez à la ligne 258 de votre fichier :
<span id="our_price_display">{convertPrice price=$productPrice}</span>
par
<span itemprop="price" id="our_price_display">{convertPrice price=$productPrice}</span>
LES AVIS DE VOS CLIENTS
Nous terminons ce tutoriel par les avis de vos clients.
Pour cela, ouvrez le fichier productcomments.tpl situé dans le répertoire modules/productcomments.
Nous encadrons, là encore, les données qui nous intéressent par la balise AggregateRating :
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> // A copier ligne 45
{if $criterions|@count > 0}
contenu du fichier ...
</div>
</div> //A copier ligne 94
Pour afficher les notes de vos clients, 2 informations suffisent : le nombre de votes et la note moyenne.
Le nombre de votes n’est pas proposé par le module, il nous faut donc le rajouter. Pour cela, ajoutez à la ligne 48 le code suivant :
<span class="hidden" itemprop="reviewCount">{$comments|@count}</span> // A rajouter ligne 48
De la même manière, pour la note moyenne qui n’est pas explicitement affichéee, rajoutez à la ligne 49 le code :
<span class="hidden" itemprop="ratingValue">{$averageTotal|round}</span> // A rajouter ligne 49
J’attribue à ces 2 lignes la classe hidden car on ne veut pas que ces valeurs soient visibles aux yeux des clients, mais seulement pour les robots des moteurs de recherche.
Conclusion
Voilà ! Nous avons terminé les modifications !
Une fois que vous aurez mis en place vos fichiers je vous invite à tester que tout fonctionne bien en renseignant l’url d’un de vos produits dans l’outil Rich Snippets Testing Tool de Google.
Si toutes les valeurs sont bien reconnues, il ne vous reste plus qu’à patienter pour que les moteurs de recherche ré-indexent vos pages en prenant en compte ces informations.
Cela peut prendre quelques jours (environ une semaine dans mon cas), mais dites vous que ça en vaut la peine.
Vos pages seront plus visibles et plus attrayantes pour vos clients potentiels !
Comme d’habitude, vous trouverez les fichiers du tutoriel sur le Shop en suivant ce lien : Rich Snippets pour Prestashop.
Attention ! Ne les utilisez tels quels que si vous vous servez du template de base de Prestashop 1.4.8.2 et du module « productcomments » non modifié.

Laisser un commentaire