Les pages Catégorie d’une boutique en ligne ont pour but de proposer un aperçu rapide des produits sous forme de liste.
Sur le thème de base de Prestashop ainsi que sur la plupart des thèmes que j’ai pu rencontrer, on y retrouve une photo, une courte description, un lien vers la fiche produit, et un bouton d’ajout au panier.
Ce que je vous propose aujourd’hui c’est de rajouter sur ces pages Catégorie des vignettes représentant les couleurs disponibles pour chacun des produits, comme il est possible de le faire sur les pages produits.
Nous ferons cela en trois étapes :
- Assigner les variables couleurs aux pages catégories
- Afficher les couleurs sur les listes de produits
- Mettre en forme avec du css
Je me base pour mon exemple sur PrestaShop 1.4.8.2 et le thème de base.
Voilà un aperçu de l’image de départ :

Assigner les variables couleurs aux pages catégories
Pour cela, commencez par créer un nouveau fichier php intitulé ‘CategoryController.php’ et enregistrez le dans le dossier ‘override/controllers’.
Copiez-y le contenu suivant :
<?php
class CategoryController extends CategoryControllerCore
{
}
Ouvrez ensuite le fichier ‘CategoryController.php’ situé cette fois dans le dossier ‘controllers’ et non plus ‘override/controllers’.
Copiez la totalité de la fonction ‘public function process()’ (Lignes 86 à 157) et collez la dans le nouveau fichier entre les 2 accolades.
Le nouveau fichier doit donc se présenter de la sorte. Nous n’avons plus besoin de l’autre fichier, vous pouvez le fermer.
<?php
class CategoryController extends CategoryControllerCore
{
public function process()
{...
...
}
}
Il ne nous reste plus que 2 choses à rajouter dans ce fichier.
A la ligne 52, le code suivant :
if ($this->category->id != 1) //Ligne 50
$this->productListAssign(); //Ligne 51
/* colors */
foreach ( $this->cat_products as $key => $cat_product ) {
$product = new Product ( intval ( $cat_product[ 'id_product' ] ), true , intval ( self::$cookie -> id_lang ));
$colors = array();
$attributesGroups = $product->getAttributesGroups((int)(self::$cookie->id_lang));
if ( Db :: getInstance ()-> numRows ()) {
foreach ( $attributesGroups AS $k => $row ) {
/* Color management */
if (isset( $row[ 'attribute_color' ] ) AND $row[ 'attribute_color' ] AND $row[ 'id_attribute_group' ] == $product -> id_color_default ){
$colors[$row[ 'id_attribute' ]][ 'value' ] = $row[ 'attribute_color' ] ;
$colors[$row[ 'id_attribute' ]][ 'name' ] = $row[ 'attribute_name' ] ;
if (!isset($colors[$row['id_attribute']]['attributes_quantity']))
$colors[$row['id_attribute']]['attributes_quantity'] = 0;
$colors[$row['id_attribute']]['attributes_quantity'] += (int)($row['quantity']);
}
}
}
$this->cat_products[$key][ 'colors' ] = $colors ;
}
self::$smarty->assign(array( //Ligne 53
Ce code nous permet d’indiquer à Prestashop que quand nous ouvrirons une page catégorie, il devra aller chercher pour nous la valeur de la couleur (ici son code hexadecimal), son nom (rouge, bleu…) et sa quantité en stock.
Et enfin à la ligne 84, insérez le code :
'homeSize' => Image::getSize('home'), //Ligne 83, rajoutez la virgule
'col_img_dir' => _PS_COL_IMG_DIR_
)); // Ligne 84
Afficher les couleurs sur les listes de produits
Dans le dossier du thème ‘themes\prestashop’, ouvrez le fichier ‘product-list.tpl’ qui gère comme vous l’aurez compris l’affichage des listes de produits.
Le code qui suit sert à afficher véritablement les vignettes de couleur. Collez le donc à l’emplacement que vous désirez.
Pour ma part, j’ai choisi de le mettre en dessous des éléments déjà présents. A savoir entre les lignes 58 et 59 :
</div> //Ligne 58
{if isset($product.colors) && $product.colors}
<div>
<span>{l s='Couleurs disponibles :'}</span>
<ul>
{foreach from=$product.colors key='id_attribute' item='color'}
<li {if $color.attributes_quantity == 0}class="hidden"{/if}><span id="color_{$id_attribute|intval}" style="background: {$color.value};" title="{$color.name}">{if file_exists($col_img_dir|cat:$id_attribute|cat:'.jpg')}<img src="{$img_col_dir}{$id_attribute}.jpg" alt="{$color.name}" />{/if}</span></li>
{/foreach}
</ul>
</div>
{/if}
</li> //Ligne 59
Mettre en forme avec du css
Là aussi, vous êtes totalement libre quant à la mise en forme de la liste des couleurs. Je vous livre ce code simplement à titre d’exemple de présentation.
A la fin du fichier ‘product_list.css’ situé dans le répertoire ‘themes\prestashop\css’, rajoutez ces quelques lignes.
ul#product_list li .color_list {
float:left;
}
ul#product_list li .color_list li {
background: none;
border: none;
display: inline-block;
min-height: 25px;
width: 25px;
}
ul#product_list li .color_list li span {
display: block;
height: 25px;
width: 25px;
border: 1px solid black;
}
ul#product_list li .color_list li img {
height: 25px;
width: 25px;
display:block;
}
ul#product_list li .color_list li.hidden {
display: none !important;
}
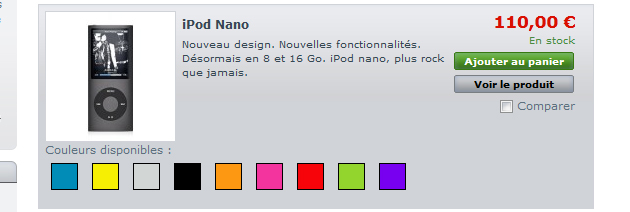
Et voilà le résultat !
Vos clients ont un aperçu direct des couleurs disponibles pour chacun de vos produits.

Sachez que les fichiers sont téléchargeables sur le Shop à cette adresse :
Couleurs sur les pages catégories

Laisser un commentaire